Viospaper Pro Documentation
Viospaper Pro template Blogger this is the newspaper version of blogger.com or blogspot, this template is perfect for information blogs and personal blogs.
Basic Setup :
Table of Content :
- Setting Theme
- Setting Favicon Blogger
- Nonaktif Navibar Blogger
- Setting Top Navigasi
- Wigdet Link List
- Wigdet Logo Mobile
- Wigdet Menu Sosial Media
- Wigdet Logo Desktop
- Wigdet Header AdSense
- Setting Navigation Mega Menu
- Setting Wigdet Featured Post
- Setting Customized Widget Sosial Media
- Setting Featured Images Homepage - Magazine
- Setting Costom Wigdet Recent Post - Magazine
- Setting Widget AdSense
- Setting Costom Wigdet Sidebar
- Setting Costom Wigdet Footer
- Setting Link URL Footer
- Setting Color Theme
- Create Post type Video
Follow some of the Newspaper template settings below carefully and correctly, so that the display matches the demo page.
Widget Settings Theme

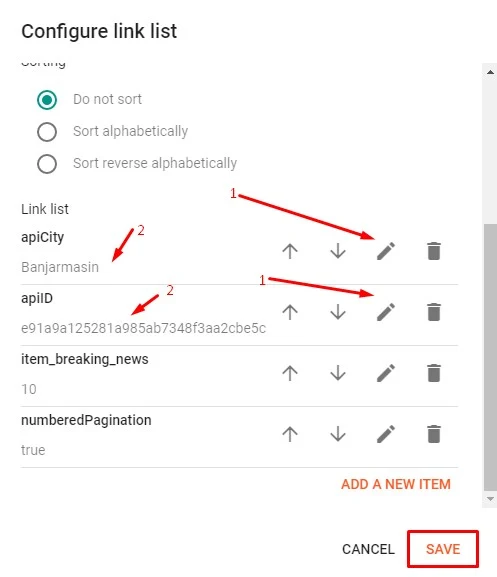
Open Layout Setting Theme Click Icon pencil
Change your API and City
Open Layout JSON Setting Click Icon pencil
- Here I have included the latest features of the weather forecast widget. I use the API from the openweathermap.org site, click here " https://home.openweathermap.org/users/sign_up " for create your account.
- Click " API Keys " for get the API


- Replace text city "
Banjarmasin" with your name city - Replace API key "
e91a9a125281a985ab7348f3aa2cbe5c" with your API
Please do not delete any code that is not given a circle
Change your text date
Open Layout JSON Variables Click Icon pencil

Just change the writing of the month name.
Change Background Slider Menu
Open Layout CSS Image Menu Mobile Click Icon pencil

If you don't want to use it, please turn off the widget by clicking Show this widget
- Mobile version's menu background uses an image - View
- Mobile version menu background without image - View
Change Blog Favicon
Open Dashbor Blogger Settings Favicon Click
Turn off the Navbar to Optimize Template Speed
Layout Navbar Edit Choose to be
Settings Navigation Menu Links, Change Logos Mobile & Social Media Links
Widget Details :
- Widget Weather Set default.
- Widget Calender Edit moon text according to your country language.
- Widget Social Media Set it up with your own social media links.
- Widget Menu Link A link menu that you can fill with a link that suits you.
Wigdet Link List 1
If you want to hide or delete the wigdet link, just click it Visible " Show Link List " checklist no longer exists.
Add a new link, you can see the example image above.
- New Site Name WRITING URL LINK
- New Site URL LINK / ADDRESS URL WEB
To delete a link / edit an existing one, just click on the text " Edit " / Delete
Wigdet Logo Mobile
Select Image Your own writing that is on the computer, can also use an existing image URL address.
Recommended Logo size : Width = 257px - height = 60px
Wigdet Link List 2 - Sosial Media Icon
Social media icons in this template use the SVG icon, for how to use it you can simply write the name of the social media you have.
Example :
New Site Name = Fill in the text according to the name of your social media, Example text facebook, whatsapp, linkedin
Support icon : facebook | youtube | instagram | vk | twitter | whatsapp | rss | tumblr | vimeo
Change the Desktop version of the Blog Logo
Clik Layout Header Edit
- Remove image and replace it with your logo.
- Select writing Instead of title and description
Recommended Logo size : Width = 272px - Height = 90px
Change Ads on the Right Header Template
Layout Edit HTML / JavaScript
Enter your ads code, then click " SAVE "
Recommended = Size Ads 728 x 90
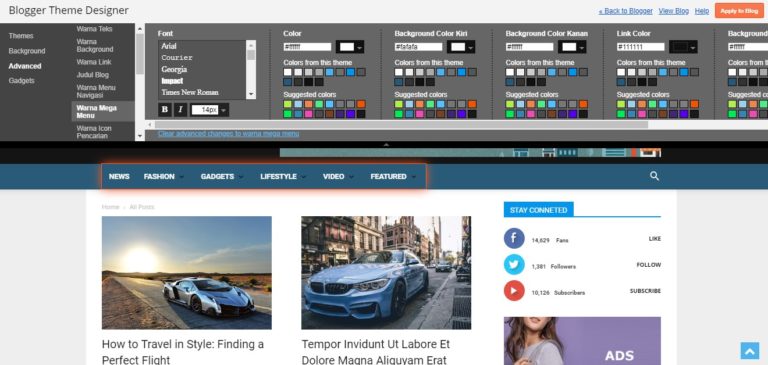
Settings Mega Menu Links
Layout Edit HTML Mega Menu
<li><a href='https://namedomain.com/'>Home</a></li>
<li class='has-sub'><a class='menu-target' href='javascript:viod(0)'>Menu 1<svg viewbox="0 0 24 24"><path d="M7.41,8.58L12,13.17L16.59,8.58L18,10L12,16L6,10L7.41,8.58Z" /></path></svg></a>
<ul>
<li><a href='https://namedomain.com/search/label/TEXTLABEL' onclick='addURL(this)'>Submenu Mega 1</a></li>
<li><a href='https://namedomain.com/search/label/TEXTLABEL' onclick='addURL(this)'>Submenu Mega 2</a></li>
<li><a href='https://namedomain.com/search/label/TEXTLABEL' onclick='addURL(this)'>Submenu Mega 3</a></li>
<li><a href='https://namedomain.com/search/label/TEXTLABEL' onclick='addURL(this)'>Submenu Mega 4</a></li>
<li class='last'><a href='https://namedomain.com/search/label/TEXTLABEL' onclick='addURL(this)'>Submenu Mega 4</a></li>
</ul>
</li>
<li class='mega-label has-sub'><a href='javascript:viod(0)'>Menu 2<svg viewbox="0 0 24 24"><path d="M7.41,8.58L12,13.17L16.59,8.58L18,10L12,16L6,10L7.41,8.58Z" /></path></svg></a>
<ul>
<li class='has-order'><a href='https://namedomain.com/search/label/TEXTLABEL'>Text Menu</a></li>
</ul>
</li>
<li class='has-sub'><a href='#'>Menu 3</a></li>
<li class='has-sub'><a href='https://namedomain.com/search/label/TEXTLABEL'>Menu 4</a></li>
<li class='has-submenu'><a class='menu-target' href='javascript:viod(0)'>Submenu Mega 1<svg viewbox="0 0 24 24"><path d="M7.41,8.58L12,13.17L16.59,8.58L18,10L12,16L6,10L7.41,8.58Z" /></path></svg></a>
<ul>
<li><a href='https://namedomain.com/URL'>Submenu 1</a></li>
<li><a href='https://namedomain.com/URL'>Submenu 2</a></li>
<li><a href='https://namedomain.com/URL'>Submenu 3</a></li>
<li><a href='https://namedomain.com/URL'>Submenu 4</a></li>
<li><a href='https://namedomain.com/URL'>Submenu 5</a></li>
</li>
</ul>
</li>
Notes :
- Change with your URL link
https://namedomain.com/search/label/TEXTLABEL - Change text with do you want
Menu / Megamenu
Setting Wigdet Featured Post
Layout Wigdet Sidebar Featured Post Clik Edit
Settings Wigdet Social Media Icon Sidebar
OpenLayout Widget Sidebar Stay Connected
Support Icon :facebook | twitter | youtube | rss | instagram | vimeo | pinterest
Note :
- Site Name Name social media
- Site URL URL your social media
Enable Posting Featured Images Template Home
Open Setting Site feed Allow Blog Feed Full

If it's not set to full mode, featured posts won't appear
Setting Costum Wigdet Homepage
Open Layout Wigdet Featured Image Click Icon pencil


| Widget Type | Code |
 |
LABEL NAME |
LABEL NAME |
|
LABEL NAME |
|
Video
Recommended Label Name : |
Advertise in Articles
Open Layout Edit HTML
Note :
- Top Adverts Articles Ad Position is above Title
- Middle Advertisements Article 1 Ad Position is in paragraph 2
- Middle Advertisements Article 2 Ad Position is in paragraph 5
- Bottom Ad Article Ad position is at the end of Posts / Articles
Installing Wigdet Sidebar Sticky
Open Layout Wigdet Sticky

Add / Reduce Wigdet that you don't need
Set the Wigdet in the Footer Section
Set About Wigdet / About Blog
- About Us - Title Wigdet
- Caption - Short description / writing about your blog
- Link - Your blog's address URL > https://rianseo.com
- Image - Images / Logo
Size recommendations Logo = Width = 272px Height = 90px
Set Wigdet from the Social Media Footer
Change the link at the bottom of the footer
Change Color Theme
Open Dashbor > Theme > Customize
Setting Theme Width
Create Post type Video
Open Blogger > Create Post > HTML View
<div class='youtube-responsive'>
<iframe allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen="" frameborder="0" height="100%" src="https://www.youtube.com/embed/wcf1_nnUSpU" title="YouTube video player" width="100%"></iframe>
</div>
Change URL https://www.youtube.com/embed/wcf1_nnUSpU with Your URL Embed video youtobe.
If there are still questions, please send a message via WhatsApp / Contact







2 comments
<i rel="pre"></i>for code blocks<i rel="blockquote"></i>to quote somebody<i rel="code"></i>for a few words of code<i rel="img">URL image<i>to paste in an image (it'll need to be hosted somewhere else though)