Welcome to Documentation!
Thanks for Buying
First of all, thank you for buying this template. To make your experience pleasant, we've added as much info as needed in this documentation. If you're stuck with anything, please refer to chat whatsapp.
- Created By: Temabanua
- Official Site: Temabanua
- Instagram Updates: @temabanua
- Facebook Updates: Temabanua
Installation
Install the theme. The installation method is very easy.
Installation
- Go to Gmail and next to Content, click the Download button. On the dropdown menu, click on All files & documentation.
- Extract the zip file in your computer. Browse through the folder that starts with the name Content -. You will find the .zip file here.
- Login to Blogger dashbor and browse to Theme or Template > Edit HTML.
- Click on Download Full Template to Backup your previous template.
Open .xml file using text editor like notepad, wordpad, notpad++ or something like that.

In the text editor, press ctrl+a and then ctrl+c (ctrl+a to select all coding, ctrl+c to copy the selected coding)

- Now open HTML Editor on blogger dashboard and click "Edit HTML" button.
Click anywhere in HTML Editor. Now press ctrl+a and then ctrl+v (ctrl+a to select all coding, ctrl+v to replace selected coding with copied template coding). Finally click "Save theme" button.
- Now you're done.
- All done. Now proceed to What to do next?
Import Demos
If it's a fresh site (or a test site) with no content, it's a good idea to import one of the demos with Full Content to get you started. You don't want to do it on a live production site as it will import several posts, pages, and images.
Go to Blogger > Settings > Import content.
Click to Import.
- Open template folder select, backup-demo.xml.
Tip If the blog already has some content, this method is not necessary!.
Setup Your Blog
Once you're done with theme installation, it's time to setup your blog. What to do next:
- Add your logo and configure your header.
- Setup Main Post.
- Follow Adding Posts section to add a few posts.
- Learn how to setup your homepage.
- Setup your sidebar and add widgets.
- Activate and configure your footer.
- Customize fonts & colors, if you want to.
- Read other sections on the right side of this documentation.
- Got questions? Refer to Frequently Asked Questions.
Header Section
There are several header layouts available by default that allow you to control whether you want them to be visible or hidden.
To select your header layout:

- Open dashbor Blogger > Layout.
- Go to your widget Header logo / Header menu / Header icon. Here you can select your desired header layout and preview it immediately.
Header Logo Setup
To be retina friendly (to look sharp on devices like Macbook Retina, iPad), you should create your logo image in PNG format.
- Go to Blogger > Layout > Header logo.
- Click icon
 button.
button. Configure header
- Blog title your name or title blog.
- Blog description your description or text blog.
- Upload your logo with Input image URL or Upload image from computer.
- Image placement chose > Have a description placed after the image.
-
(Optional) You can set a different logo for the smaller one by enabling Shrink to fit.
Note This logo will be displayed at half the width and height. The double dimensions are required as mobile screens are Retina/Hi-definition.
- Click Save.
Setup Header Menu
Setting up Navigation Menus works normally as it does for any Blogger Theme. If you're new to Blogspot, you can learn more about menus in this article (external).
Creating a New Menu
- Go to Layout > Header Menu > Menu Navigasi.
- Click icon

- Add A New Item :
- Site name > your text menu
- Site URL > your URL / Pages blog
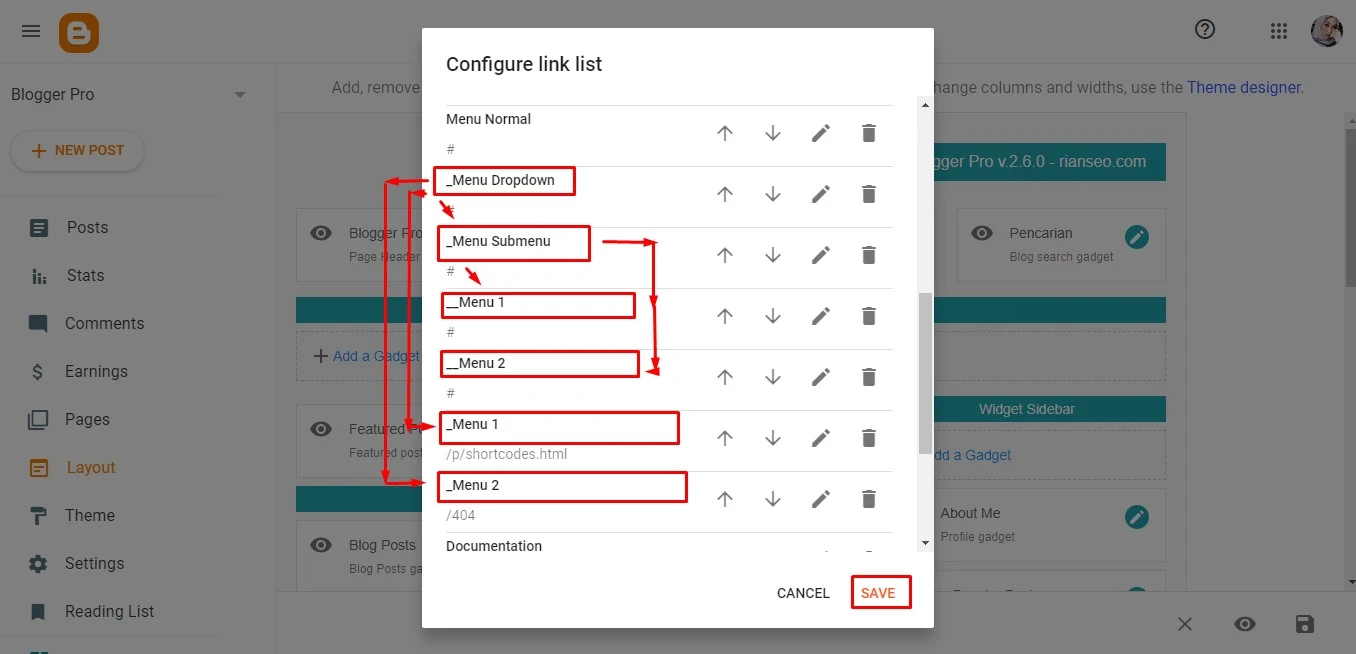
- If you want to use this menu in a dropdown, in the "Text name" section, add the "_" sign, for example: _Dropdown Menu. Click Save.

- SubLink Level 1 Example:
_Menu 1Before the Title add 1 underscore - SubLink Level 2 Example:
__Menu 2Before the Title add 2 underscore
- SubLink Level 1 Example:
- Click Save Menu and that is all.
Mega Menus
Template supports category mega menus that are capable of showing latest posts from a specific category.
Adding Mega Menus

- Go to Layout > Header Menu > Menu Navigasi and click icon

- Mega Menu Options:
- Shortcode:
{getPosts} $label={Your Label} - Shortcode Label:
labelorrecent
- Shortcode:
- What are Label?
 Shortcode Example:
Shortcode Example: {getPosts} $label={Marketing} - Save the menu.
Sticky Header
Sticky header offers a way for the header to be either always visible (Normal) or visible based on when a user tries to scroll up (Smart). The header/topbar gets fixed as shown below. To configure it, follow the steps below.

- Go to Theme > CUSTOMISE > Advanced > Theme Options.
- Fixed Header :
falseis 0trueis 1
- Click Save & Publish.
Header Menu Icons (Header Styles Only)
Not all headers support icons. To be sure, check the icon code that supports the theme below.
Support code icon:
FacebookTwitterWhatsappSupportFeedEmailLineTelegramNotifications
After selecting the icon to display, you must configure the icon with your URL link:
Configure Header Menu Icon
Menu icons need to be configured if you want to use header menu icons in the theme. This is a link to the URL you specified.
- Go to Layout > Header icon > Menu Icon.
- Click icon

Configure link list:

- Add A New Item for new icon
- Site name In the text code icon section, see the list of supported codes
- Site URL The URL link you set.
- Click Save.
Seting Up Your Homepage
There are a few ways of setting up your home-page based on what you need:
-
Simple Blog Home
For all the simple blog homepages shown on our demo.
-
Widgetized Homepage
Our default Homepage is built using this method. It's for advanced users but offers several widget blocks you can use on homepage.
- Go to Theme > CUSTOMISE > Gagdets.
- Under Gagdets, select the widget type you wish to use. On changing, you will be able to see the preview on the right side.
- You also have the option to enabe or disable the widget.
- Click Save & Publish.
- Go to Layout > Widget type Featured.
Add a Gagdets type HTML/JavaScript, click Widget

- There are 3 Featured post type models, which you can set:
- Custom type >
grid - Custom type >
block - Custom type >
video
Shortcode:
{getPosts} $results={Number of Results} $label={Your Label} $type={Custom type}
- Custom type >
- Click Save & Publish.
- Repeat to add more widgets.
- Go to Layout > Widget type Slider > Featured Post Slider.
- Click

- You can configure the title widget, number of posts, and the method to display posts (according to views or most viewed)
- Click Save & Publish.
- Go to Theme > CUSTOMISE > Advanced > Theme Options.
- Grid Mode
falseis 0trueis 1
- Save.
NoteUse the HTML Widget method if you want to customize the appearance. All front page display settings are in the layout menu
Method 1: Simple Blog Home
All you need to do to use a simple blog homepage is to simply disable your homepage widget. Go to Layout > Show this widget > Off.
Select Widget Layout
This template comes with several list styles for the home page. You can see the style widget in our Demo. You can disable any widget styles that you don't want to appear on your home page.

Method 2: Widgetized Homepage
First, confirm the HTML type of widget you are adding. Then, set the layout and style of the widget homepage:
Note: You can add multiple model type widgets without limitations. You can also disable some widgets.
Activate Widget Slider
This theme comes with a slider widget that you select by following the steps below:

Activate Grid Mode
You can change the recent posts list view to grid mode.

Setup Main Post
Access your blog Layout > and click ![]() in the Main Posts gadget.
in the Main Posts gadget.
Widget Settings:
- Number of posts on main page > Number of posts displayed on the home page.
- Post page link text > Write the title of the latest post.
- Author format > Writing from the author.
- Comment format > Comment type used. There are 3 types of Comment types available.

- Blogger Shortcode >
$type={blogger} - Disqus Shortcode >
$type={disqus} $shortname={Your Shortname Disqus} - Facebook Shortcode >
$type={facebook} $lang={Language Code}Facebook Language Codes :
en_USes_ESar_ARid_IDth_THvi_VNpt_BRfr_FRru_RUde_DEit_IT
- Blogger Shortcode >
- Click Save.
Adding Posts
Adding a new post work the same way as a default Blogger installation. For an extensive guide on adding posts, check this guide.
Post Settings
It is highly recommended to enable this setting in blogger.
Go to Blogger > Settings > Posts

- Image lightbox > Disable
- Lazy load image > Enable
- WebP image serving > Enable
Featured Image Size
While the theme can function without featured images, it's highly recommended that you add a featured image to each post. This not only makes your site/blog more lively but also improves user experience.
To set the featured image, use the Blogger normal method.

Recommended Image Size
Image size (dimensions) will depend on what type of layout you're using throughout your Blogger or per individual post basis. This image will not only be used on the post, but also on the category listing pages.
- Compatible with all layouts and default slider: 1170x515 minimum (width x height).
- If you don't use Full Width layout: 750x500 minimum.
Note Template uses Blogger standard cropping and resizing method.
Choose Your Post Format
Post formats allow you to display your posts differently. For example, a video format post will display a featured image from a YouTube video. and, audio posts can feature embeds from Soundcloud.

Video Embed Youtube
Select a Youtube video and click the Share button. Copy the youtube embed code.

Paste the video embed code from YouTube in the blogger post column.

Note Change your blogger post mode to HTML view mode, not Compose view.
Audio Embed SondCloud
Open SoundCloud. Search for music you want to share in a blog post.
- To add audio from a SoundCloud post, click the Share button
Click Embed. Copy code, see below

- Paste code embed in blogger post.
Note Change your blogger post mode to HTML view mode, not Compose view.
Post Style Options
If you follow all the steps below carefully, you will have no difficulty using our shortcodes. and you don't have to deal with HTML code.
Post Layout
You can set multiple post displays.
- Shortcodes :
{fullwidth}You are using the full size image option without a sidebar for this post. - Shortcodes :
{leftsidebar}The sidebar is on the left for this post.
How to Use?
Add the shortcode at the end of the content, Then select the shortcode and add the Bold style.
Example :

Post Buttons Style
If you carefully follow all the steps below, you should have no difficulty using our shortcodes.
-
Shortcode:
{getButton} $text={Button Text} $icon={Icon Name} $color={Hex Color}Available Icons:
cart\eye\download\info\link - Click button
Insert Link
- Example:

Note : button information
Shortcode:{getButton} $text={Button Text} $icon={Icon Name} $info={Info Text}
Note Icon, Color and Info are optional attributes.
Post Alert Boxes
Write whatever you want and add the shortcode, Then select all the desired text including the shortcode and add the Quote Text style.
- Shortcodes:
{alertPrimary}{alertSecondary}{alertSuccess}{alertInfo}{alertWarning}{alertError}{codeBox}
Example:

Post Table of Content
To create a post using a table of contents, make sure the article you write has a title heading.
- Shortcode:
{getToc} $title={Table of Contents} Example:

Note After adding a Shortcode apply the Bold style.
Adding Pages
Creating pages is a simple process just like a default Blogger. If you're unsure, learn more about pages.
Add a Contact Page
Setting up a contact page requires you to create a shortcode {contactform}.
Add the shortcode in the desired area, Then select the shortcode and add the Bold style.
Example:
Adding Google Maps to Contact Page
To add Google Maps:
- Go to Google Maps.
- Find the desired location and in the left pane, click Link icon (it's to the right side of "My places" button, next to print icon).
- Click customize and preview embedded map. Set settings as desired and the copy the HTML code.
- Edit your page and go to HTML view editor. Paste your code and Publish.
Sidebars and Widgets
This template comes with some custom widgets but also styles Blogger's default widgets.
Additional Custom Widgets
- Widget - Posts List
- Show either latest posts or popular posts from your blog.
- Widget - Recent Comment
- Show the latest comments on your posts.
- Widget - Advertisement
- Add a banner to your sidebar.
- Widget - Subscription
- A widget to add mailchimp subscription form.
How to use widgets
- Go to Layout > Sidebar.
- Sidebar is the main right sidebar. where you would like to place your widget, by clicking Add a Gagdet.
- Drag & drop the widget you wish to use, in the expanded area below the box (Main Sidebar for example).
- Fill in the information necessary and click Save.
Subscribe Widget - Mailchimp
Access your blog Layout and click on the Add a Gadget > HTML/JavaScript in the Sidebar section.
- Shortcode:
{getMailchimp} $title={Gadget Title} $caption={Gadget Text} - Gadget Attributes: The $title={} and $caption={} attributes are optional.
Example:

How to Get The Mailchimp Subscribe Form URL?
You can get the link easily by following the steps below.
- Create a free account on Mailchimp – Create Now
After creating your account go to Audience > Signup forms > Form builder.

Create and customize your form according to your needs.

Copy and access the Signup form URL.

After the page loads, Copy the final Subscribe Form URL into your browser’s address bar.

- Click save
The Right Sidebar
Template right sidebar uses the Main Sidebar widget area. Any widgets you drag/drop in this widget area will be displayed in the right sidebar.
Recent Post by Label
If you want to display a post widget, there are 3 display types that you can specify.
- Access your blog Layout and click on the Add a Gadget > HTML/JavaScript in the Sidebar section.
- Shortcode:
{getPosts} $results={Number of Postal Numbers} $label={Your Label} $style={Number of Style Numbers} Example:

- Click save
Comments Widget - Latest Comments
If you want to display a list of comments on your blog. Make sure your blog post has several comments.
- Access your blog Layout and click on the Add a Gadget > HTML/JavaScript in the Sidebar section.
- Shortcode:
{getPosts} $results={Numbers of Comments} $type={comments} Example:

- Click save.
Facebook Widget
If you want to display the Facebook page widget :
- Go to Layout > HTML/JavaScript > Facebook.
Example:

- Change URL
https://www.facebook.com/temabanua. - Click save
Color, Style & Typography
Color / style and typography settings are located in Theme Settings.
Color & Style
Customizing the Colors & Backgrounds
- Go to Theme > CUSTOMIZE > Main colour theme.
- Usually you may wish to only change Main Theme Color from General. This will effect several crucial areas of the theme and acts more like a skin.
- If the Main Color changes are not enough, adjust other colors as you please.
- Save & Publish.
Typography
For typography, we use Google Web Fonts. It's usually best to leave the typography at default, but typography elements have suggested font families or fonts as alternatives.

- Go to Theme > CUSTOMIZE > Advanced.
- Select a font you like as the Primary Font, Heading Font etc.
- Experiment to get the best effect - the preview is updated instantly on the right.
- Save & Publish.
Translation & Internationalization
This template comes with files that include all languages from blogger. To use it:

- Go to Settings > Blog language.
- Select the template language you want.
Advanced Customizations
If you are looking for layout customizations beyond the Style & Typography settings built into the theme, it's important to judge the nature of customization.
If the layout change is simple, this can most likely be achieved using Custom CSS. However, for something where it is not possible to use one of these, it is recommended to enter the theme HTML.
Custom CSS
Go to Theme > CUSTOMIZE > Advanced > Add CSS

- Click save & publish
Note It is recommended that you already understand what CSS functions are
Frequently Asked Questions
-
How do I want to display my profile?
(a) Using profile blogger
The original feature of Blogger blogs was called author profiles. This allows you to create name and profile quotes for readers to see.
» Learn about profile blogger.
(b) Author Box
The widget receives the blogger profile informations automatically, As long as your profile is marked as public. The icons are displayed if there are links in the introduction.
- Go to Settings > General > User profile.
Find for Additional Information > Introduction and add your description with HTML links.

- To be able to use URL links use icons. See list of supported icons.
- Save.
Note The "Introduction" is required for the author box to be displayed! But the links are not required.
How do I want to display ads?
- Go to Layout > Advertisment.
This advertising widget only appears on the article posting page.

- Click save.
My featured post doesn't appear on the homepage.
If you already have posts when activating the theme, you will need to refer again to the Blog feed section and select Full.
Go to Settings > Site Feed > Allow blog feed > Full

Copyright & Credits
This guide is only intended for blogger template users from temabanua.



